The Ultimate Guide on CORS Proxies: Are They Safe?

In the dynamic landscape of modern web development, cross-origin resource sharing (CORS) has emerged as a pivotal security feature. CORS ensures that web browsers maintain the security of users by blocking potentially harmful requests for data from different origins.
This mechanism adds a layer of protection, preventing unauthorized access to sensitive resources. However, as developers seek to push the boundaries of web applications, the concept of CORS proxies has come into play…
Defining CORS Proxies

Cross-Origin Resource Sharing (CORS) is a browser-based mechanism designed to regulate requests for data between different origins. When a browser initiates a request, it appends an “Origin” header to the request message. The browser allows the request if the server’s response contains appropriate CORS headers and matches the origin. If not, the browser blocks it to prevent potential security risks.
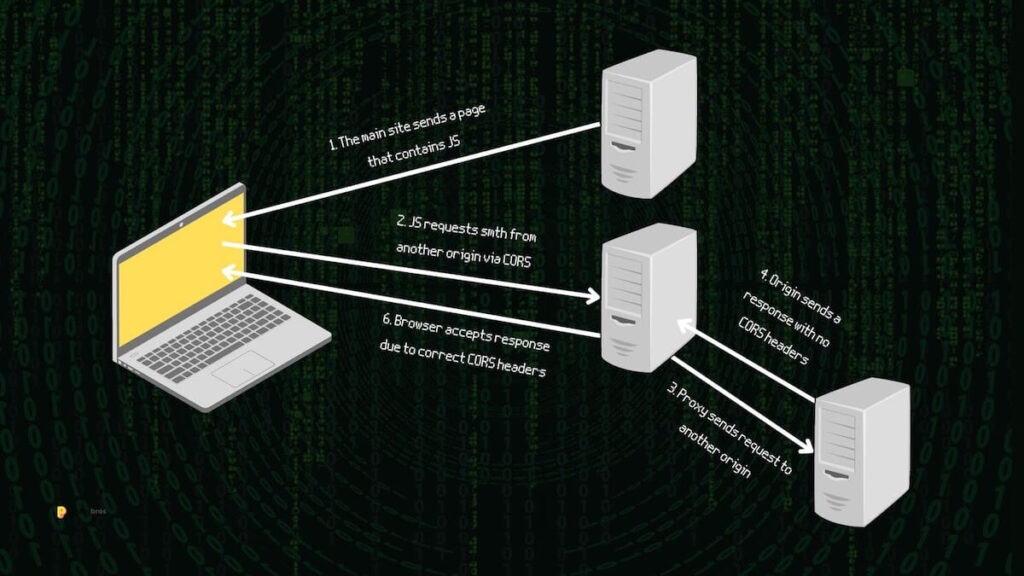
CORS proxies offer an intriguing solution to bypass CORS-related challenges by leveraging a proxy server as an intermediary bridge between the client and the target server. Rather than sending requests directly to the target server, the client directs requests to the proxy server, creating a request structure like this: https://proxy.com/https://server.com.
Subsequently, the proxy server forwards the request to the target server and facilitates the transmission of the response, complete with the necessary CORS headers. This innovative approach empowers clients to access servers that lack CORS support, effectively sidestepping CORS errors.
The Safety Quandary: Are CORS Proxies Safe?
As with any technological innovation, the safety of CORS proxies demands thorough scrutiny. CORS proxies introduce a unique set of considerations that must be evaluated to assess their safety profile effectively. One significant concern is the potential for abuse or malicious use of CORS proxies. While these proxies serve as a mechanism to facilitate legitimate requests, they also have the potential to obfuscate the origin of requests, creating a challenge for security mechanisms.
To mitigate potential risks, developers and system administrators must exercise caution when implementing CORS proxies. Employing robust security measures, such as access controls, rate limiting, and thorough monitoring, can help curb unauthorized or malicious use. It is imperative to balance the convenience of CORS proxies and the need to maintain a secure and controlled environment.
Why Do You Even Need CORS?
Cross-Origin Resource Sharing (CORS) isn’t merely a technical requirement imposed by browsers; it’s a crucial security mechanism that underpins the modern web ecosystem.
CORS plays a pivotal role in maintaining web applications’ integrity, security, and functionality, facilitating seamless communication between different origins while safeguarding users and their data. Let’s delve into the benefits of CORS and explore scenarios where this mechanism proves indispensable.
Ensuring security and data privacy
- Protection against unauthorized access: CORS prevents unauthorized websites from requesting resources on a different domain. By enforcing the same-origin policy, CORS thwarts malicious actors from exploiting vulnerabilities to steal sensitive user data or perform unauthorized actions.
- User privacy: CORS guards against unauthorized data extraction, ensuring user information remains confidential. That is particularly crucial in scenarios involving user authentication and data retrieval.
Enabling controlled cross-origin communication
- Collaborative web development: CORS facilitates collaboration between different web applications and services. For instance, a front-end application hosted on one domain can securely interact with a back-end API hosted on another, enabling developers to create feature-rich and integrated web experiences.
- Third-party integrations: Many web applications rely on third-party services, such as analytics tools, social media widgets, or payment gateways. CORS allows these external services to seamlessly integrate into an application, enriching functionality without compromising security.
Supporting rich user experiences
- Content delivery: CORS enables efficient content delivery through content delivery networks (CDNs). Images, scripts, and other assets hosted on different origins can be easily accessed, enhancing web pages’ loading speed and performance.
- Embedding content: Websites often embed multimedia content from external sources, such as videos or maps. CORS ensures these resources can be embedded while maintaining security, leading to engaging and interactive user experiences.
Real-world scenarios where CORS shines
- Single-page applications (SPAs): SPAs frequently fetch data from various APIs and services hosted on different origins. CORS allows SPAs to retrieve and display this data seamlessly, creating a smooth and responsive user interface.
- Cross-domain Ajax requests: Web applications might need to fetch data or interact with APIs on different domains. CORS enables AJAX requests across origins, enabling real-time updates and dynamic content.
- Embedded widgets and plugins: Websites often embed third-party widgets or plugins, such as social media sharing buttons or interactive maps. CORS ensures that these elements can be integrated without compromising security.
- Microservices architecture: Different services might reside in distinct domains in microservices-based architectures. CORS permits these services to communicate securely, enabling modular and scalable application development.
CORS-Related APIs: Simplifying Implementation
Implementing CORS and CORS proxies can be complex, necessitating a nuanced understanding of the underlying mechanisms. Fortunately, several CORS-related APIs on platforms like RapidAPI Hub can significantly ease the implementation process, streamline development efforts, and enhance overall security. Here are a few noteworthy CORS-related APIs to consider:
👉 HTTP CORS API
The HTTP Cors Proxy API is a versatile tool for managing CORS-related challenges. This API allows developers to seamlessly integrate a CORS proxy into their applications, enabling cross-origin requests while adhering to security best practices. With its user-friendly interface and comprehensive documentation, the HTTP Cors Proxy API simplifies the implementation of CORS proxies and enhances the user experience.
👉 CORS scan API
The CORS Scan API offers a powerful mechanism for assessing and analyzing the CORS configuration of web applications. By leveraging this API, developers can perform comprehensive scans to identify potential misconfigurations or vulnerabilities within their CORS policies. This proactive approach empowers developers to identify and rectify issues before they are exploited, bolstering the overall security of their applications.
👉 Cors proxy API
The Cors Proxy API further extends the capabilities of CORS proxies, providing developers with a robust set of tools to facilitate seamless cross-origin communication. With features such as request forwarding, response transformation, and granular access controls, the Cors Proxy API empowers developers to tailor CORS proxy behavior to their specific requirements. This fine-grained control ensures that CORS proxies can be integrated effectively while maintaining security and optimal performance.
Paid VS Free CORS: Dangers to Pinpoint
In the realm of CORS proxies, the choice between paid and free solutions can significantly impact your application’s effectiveness, reliability, and security. While the allure of a free solution may be tempting, it’s crucial to recognize the potential dangers and limitations associated with opting for a no-cost approach. Let’s explore the pitfalls of relying on free CORS proxies and the compelling arguments that underscore the importance of investing in a paid solution.
The illusion of cost savings
Free isn’t always free…
- Unreliable performance: Free CORS proxy services often operate with limited resources, resulting in unpredictable and inconsistent performance. These proxies may be prone to downtime, latency, and other performance issues that can disrupt your application’s functionality and user experience.
- Limited support: Free solutions typically offer minimal or no customer support. You might need more troubleshooting when issues arise, leading to prolonged downtime and frustrated users.
The hidden costs of free…
- Security risks: Free CORS proxies might need more rigorous security measures than paid solutions offer. Cybersecurity threats, data breaches, and unauthorized access could compromise your application’s sensitive data and user information.
- Unintended consequences: Free proxies might introduce unintended side effects, such as altered request headers, modified responses, or intrusive advertisements injected into your application’s content. These unexpected changes could undermine the integrity of your application and erode user trust.
Quality and customization
- Limited features: Free CORS proxies often have limited features and customization options. Paid solutions, on the other hand, offer a broader range of capabilities, including advanced request routing, response manipulation, and granular access controls.
- Tailored solutions: Paid CORS proxies allow you to customize proxy behavior to align with your application’s requirements. This flexibility ensures you can fine-tune proxy settings to optimize performance, security, and user experience.
Long-term viability
- Sustainability concerns: Free CORS proxy services might lack a viable business model, making them susceptible to abrupt shutdowns or discontinuation. Relying on such services could lead to unexpected disruptions and necessitate hasty migrations to alternative solutions.
- Scalability challenges: As your application grows and demands increase, free CORS proxies may need help to scale effectively. Paid solutions offer scalability features that accommodate higher traffic volumes and evolving user needs.
CORS VS CSRF: Navigating the Security Landscape

In the ever-evolving landscape of web security, two prominent acronyms stand out: CORS (Cross-Origin Resource Sharing) and CSRF (Cross-Site Request Forgery). While both terms are intricately tied to cross-origin communication, they address distinct aspects of web security. So, we’ll delve into the nuances of CORS and CSRF, highlighting their differences and shedding light on how they impact the security of your web applications.
__________________________________________________________________________
💡 Learn more: How to Protect Yourself from Cybercrime — Guide for 2023
__________________________________________________________________________
CORS: A guardian of controlled communication
Cross-Origin Resource Sharing (CORS) is a guardian of controlled cross-origin communication, ensuring that web applications can securely interact with resources hosted on different origins. CORS operates within the confines of the same-origin policy, which prevents web pages from requesting a different domain unless explicitly permitted.
CORS is primarily concerned with preventing unauthorized access to sensitive resources and maintaining the integrity of user data. By enforcing specific rules for cross-origin requests, CORS mitigates the risk of data theft, unauthorized actions, and other security vulnerabilities. It enables web applications to harness the power of cross-origin communication while adhering to security best practices.
CSRF: Exploiting loopholes in the same-origin policy
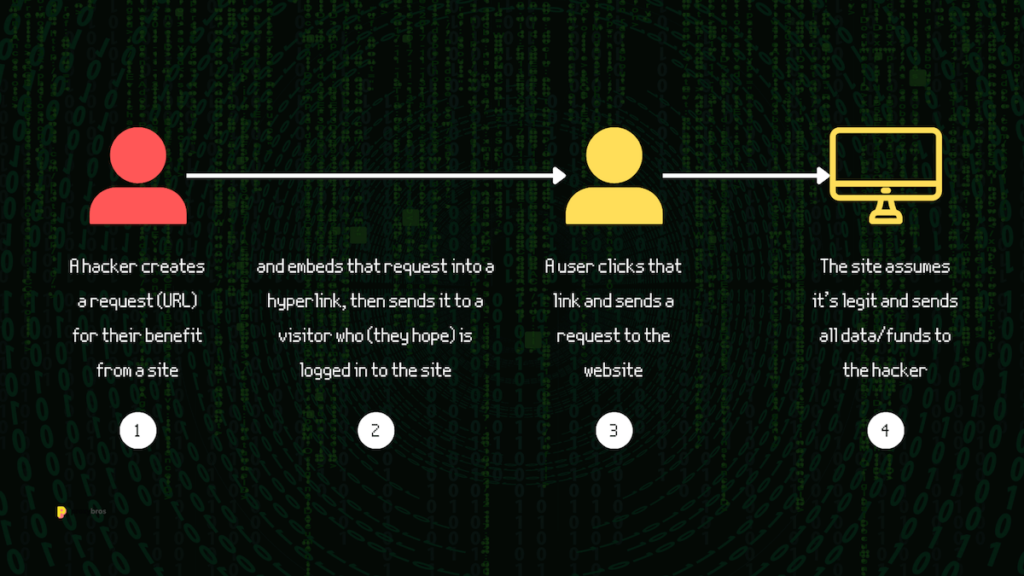
In contrast to CORS, Cross-Site Request Forgery (CSRF) is a web attack that targets a web browser’s inherent trust in a user’s authenticated session. CSRF leverages the fact that a browser automatically includes cookies or session credentials with every request made to a domain. An attacker tricks users into performing unintended actions on a different site where they are authenticated.
The essence of a CSRF attack lies in exploiting a user’s trust in their browser. An attacker can craft a malicious request, embedding it in a website or email, which the victim unknowingly executes while logged into a different site. This action can lead to unauthorized actions being taken on the victim’s behalf, such as changing account settings, making unauthorized transactions, or even altering data.
CORS and CSRF: Bridging the gap
While CORS is a powerful mechanism for controlling cross-origin communication, it’s important to note that CORS is not designed to prevent CSRF attacks. CORS operates based on the browser’s security model, aiming to regulate requests explicitly by web pages. However, it does not address malicious third parties’ potential exploitation of a user’s authenticated session.
CSRF attacks, on the other hand, are focused on manipulating user trust and authenticated sessions, often bypassing CORS protections. These attacks underscore the importance of implementing additional security measures, such as anti-CSRF tokens, secure cookie handling, and input validation, to mitigate the risk of CSRF vulnerabilities effectively.
Conclusion
In the ever-evolving web development landscape, CORS proxies have emerged as a pragmatic solution to circumvent the challenges posed by CORS restrictions. While these proxies offer a pathway to cross-origin resources, their safety considerations are paramount. By implementing CORS proxies judiciously, adhering to security best practices, and leveraging the capabilities of CORS-related APIs, developers can strike a harmonious balance between accessibility and security, paving the way for a more resilient and innovative web ecosystem.
