A Beginner’s Guide To WebSocket: What Is a WebSocket And How Does It Work?
A WebSocket is a protocol used to create a bidirectional communication channel between client and server. They are important for real-time web applications such as instant messaging, and multiplayer games.
What are WebSockets?
A WebSocket connects a client and a server that allows bidirectional communication. It is an application layer protocol that creates real-time, two-way communication channels over the Internet.
The WebSocket protocol defines how two entities can establish a socket connection. It also describes how these entities communicate with each other over it by sending messages in both directions.
WebSockets complement HTTP, they’re at the same level of abstraction as HTTP. Yet, unlike traditional HTTP, the browser maintains an open connection to the server until it’s closed by one of the parties or times out.

Many popular applications, including Facebook Chat, Google Hangouts, and Slack use WebSockets. The WebSocket API is also gaining popularity among developers because of its simplicity, but it can be a bit confusing at first glance.
Importance of WebSockets: How WebSockets Work
You may have heard of WebSockets, even if you don’t use them. They’re a form of web communication that has become popular lately. This is due to their ability to send information back and forth between the client and the server.
WebSockets allow servers to send content to the client without requiring a browser request. This makes it ideal for applications that update from servers, such as games or financial trading platforms. Their usefulness also includes chat applications as an alternative transport layer over TCP.
We will now see the main use of WebSocket.
Developing a computer game
The server must receive data during the development of the game application without requesting an update from UI. Without modifying the game application UI, WebSockets can serve this purpose.
Building a live web App
WebSocket is useful for developing real-time applications that support seamless visualization of data from the client. They ease the continuous push or streaming of this data over existing open connections. In this way, the use of WebSockets enables this data transfer at high speed and maximizes the efficiency of the application.
Developing a chat App
Chat developers use WebSockets for tasks such as a single transaction and message dissemination. The same Communication is easier and faster as the same WebSocket connection enables the message exchange.
Drawbacks of WebSockets
WebSockets can be difficult to debug and scale, especially if you’re not familiar with the technology. This is because WebSockets run across TCP ports, which means that every WebSocket connection requires its WebSocket port number. Because of this, it’s easy for a server to get overloaded by too many connections. If you wanted to connect 500 clients in parallel at once (for example), your server would need a total of 50 port numbers available!
Furthermore, some browsers don’t support WebSocket at all (for example, Opera Mini). If you want to make sure everyone can use your app or site with minimal hassle then it’s best not to use WebSocket because otherwise users will have trouble connecting and won’t be able to access certain features.
What is WS Protocol?
WS protocol is not to be mistaken for Internet Protocol. The WebSocket protocol was standardized in 2011. It is a network communication protocol that allows two-way communication between a client (in this case, your browser) and a server. You can think of it as an extension of HTTP – but instead of sending data back and forth in separate packets, they are in the same data stream.
All major browsers on the market, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge use WS Protocol. But, some features such as CORS are not yet supported by Internet Explorer 11.
WebSocket Protocol Specification (WPSS) classifies WSS (WebSocket Secure) and WS (WebSocket) based on two new Uniform Resource Identifier (URI) snippets that aimed to unencrypt and encrypt connections.
Use WebSockets for Real-Time Communication
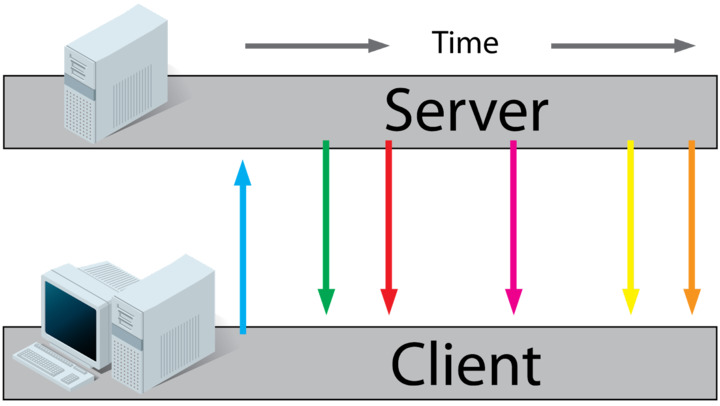
WebSockets are useful for real-time communication. They allow you to establish a “persistent connection” between the server running your website and the browser of a visitor using it.

This means that upon establishing the connection, you can send messages back and forth between the two. This, without having to close or open a new connection each time – it’s like having “phone lines” open that no one has to pick up after they’re established!
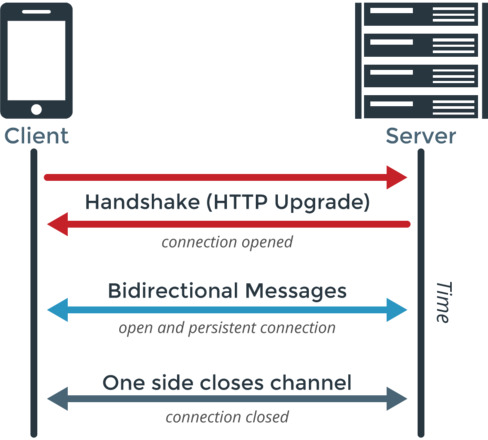
WebSocket Connection Handshake
WebSocket connections start with a WebSocket handshake, using a new scheme WebSocket (WS) or WebSocket Secure (WSS). If you’re wondering whether WebSocket WSS.
The client opens a WebSocket TCP connection to the server and sends a handshake message. The server responds with a handshake message to establish the connection. This process occurs as part of HTTP/2 or SPDY, so it’s not specific to WebSockets; both protocols use it.
HTTP headers in your browser tab before HTML is loading before the transmission of the handshake messages. This means that the only thing you’ll see in your browser’s address bar is “WebSocket Connection Handshake”. Some meaningless numbers follow “WebSocket Connection Handshake” until you connect. Once the two parties have exchanged their first messages and agreed on how they will communicate, they will send information about themselves:
- Client IP address (or hostname)
- Supported protocol versions (HTTP/1 or HTTP/2? SPDY 3 vs. 4?)
- Encryption methods supported by both parties (if applicable)
How to Create a WebSocket Server?
WebSocket is a protocol that enables real-time data exchange between server and client. WebSocket has several advantages over HTTP, such as better performance and lower latency.
The creation of a WebSocket server requires the following:
1. Download and install the latest version of Node.js
Node.js is a cross-platform, open-source runtime environment that executes JavaScript code. You need to make sure to install Node.js on your computer. If it’s not, you can download it from the Node.js website.
After downloading Node, open your terminal window and type “node -v” (without quotes). This will give you the version number of your system’s Node utility, which you can use when troubleshooting.
2. Use npm to install Express to create web applications using Node.js.
Using npm to install Express helps build web applications with Node.js. If you want to install Express, there are two ways you can do it. The first way is to create a new Node project by typing the following into the terminal: npm init -y
This will create a new package.json file with some default settings, so you can get started by typing npm install and running your application. The second option is to use the quickstart template located in /express-generator/express-nodejs. This is the fastest way to set up Express if you are not familiar with creating a Node project from scratch. You can use this template by opening a terminal and typing: cd express-generator/express-nodejs ./bin/express setup-s
This will install Express and create a new directory structure with a simple Express application. You can then type npm install and run your application. Note that this template uses configuration files in /etc/express, which you can use if you are familiar with configuring Node projects from scratch.
3. Create an index file for the WebSocket server
Next, it’s time to create an index file for your WebSocket server in the local directory named app.js. This way we can run our programs from anywhere with one command! In this file, we will import some modules to create a WebSocket server:
| “`javascript const ws = require(‘ws’); import http = require(‘http’); import fs = require(‘fs’); “` |
Websocket vs. HTTP: What is The Difference?
Let us start with a simple comparison: HTTP and Websocket.
HTTP stands for Hypertext Transfer Protocol and is the protocol used by all modern browsers to request web pages and send information back to servers.
The technology
The Websocket is a new technology allowing servers to send content to clients without requiring browser requests.
This helps maintain connections even after a browser has closed. It is a feature only possible with polling or long-lived HTTP connections via CORS (Cross-Origin Resource Sharing).
The request
The main difference between Websockets and HTTP is that the server processes requests without waiting for a response. This makes it possible to send messages at any time, unlike HTTP, which has a request-response cycle.
How to Use WebSockets?
Since the standardization of the WebSocket protocol, it is relevant to any programming language or framework. For example, if you want to send data through a WebSocket server, you can use Python, JavaScript, or even PHP (with SocketIo). To receive data from a WebSocket client, you need to use NodeJS or JavaScript.
We will focus on how these technologies work together as part of an application stack and how they interact with each other.
Websockets, help to maintain a persistent connection that enables bidirectional data exchange between client and server. Thus allowing servers to send content to the client without requiring a browser request.
Websockets are an emerging technology in web development, first proposed by Google in 2005 and standardized by RFC 6455. The use of WebSockets is growing as companies such as Facebook, Twitter, and Wikipedia use them for their applications.
What is the relationship between Proxy and Websocket?
A proxy is a type of software that acts as an intermediary between the user and the internet. They are useful for hiding the user’s identity and granting them access to content on the internet that would otherwise be inaccessible from their location.
A WebSocket is a communication protocol that enables real-time bidirectional data transfer over a single TCP connection. The relationship between proxies and WebSockets is that they both provide two-way data transfer but in different ways. Proxies accept requests from users and then fetch data on behalf of those users. In contrast, WebSockets can deliver data as soon as it is available, without waiting for requests from clients.
Take Away
We hope you now have a better understanding of what WebSockets are and how they work. Websockets are a great way to create real-time applications. Their popularity will only grow in the future as more people realize their potential. You can use a WebSocket reverse proxy to have access to data as soon as it is available. This is without waiting for requests from clients regardless of the restrictions applied to your location.
